線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
小程序開發(fā)之獲取用戶UnionID、昵稱、頭像信息的方法
本篇文章給大家?guī)?lái)的內(nèi)容是關(guān)于小程序開發(fā)之獲取用戶UnionID、昵稱、頭像信息的方法,有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)你有所幫助。
最近在開發(fā)小程序,記錄下來(lái)一些。
以前獲取用戶信息可以使用 wx.getUserInfo ,但是后來(lái)官方進(jìn)行了調(diào)整,所以要換一個(gè)思路了。
獲取用戶昵稱、頭像
這一步還是很方便的,使用小程序內(nèi)置的組件就可以實(shí)現(xiàn),可以獲取以下的數(shù)據(jù)
 可以看到,能獲取到的相關(guān)信息還是不少的,下面是以頭像和昵稱為例
可以看到,能獲取到的相關(guān)信息還是不少的,下面是以頭像和昵稱為例
<!-- 頭像 --><open-data type="userAvatarUrl"></open-data><!-- 昵稱 --><open-data type="userNickName" lang="zh_CN"></open-data>
獲取用戶UnionID
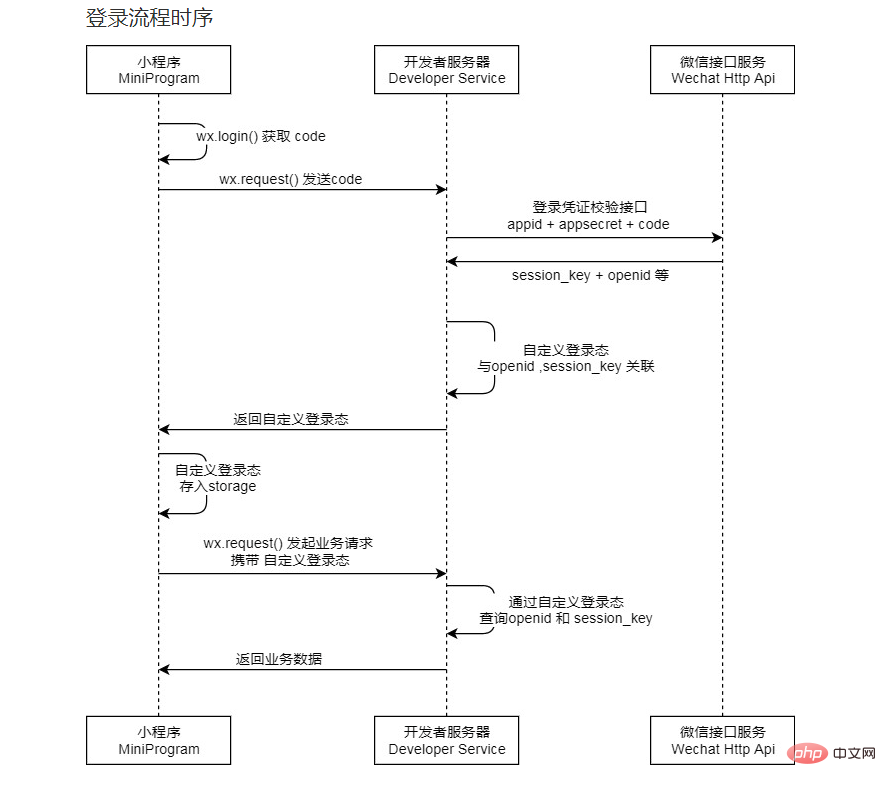
獲取用戶的昵稱、頭像很簡(jiǎn)單,但實(shí)際開發(fā)中,我們經(jīng)常需要用戶的UnionID,可以使用wx.login、wx.request來(lái)實(shí)現(xiàn)。先看下官方給出的流程
 可以看到流程并不復(fù)雜,下面是小程序的JS實(shí)例
可以看到流程并不復(fù)雜,下面是小程序的JS實(shí)例
onLoad: function (options) { var that = this; wx.login({ success: function (res) { if (res.code) { // 發(fā)起網(wǎng)絡(luò)請(qǐng)求,獲取用戶UnionID wx.request({ url: 'https://xxxx', data: { code: res.code }, success: function (res)沈陽(yáng)微信小程序
{ if (res.data.message == 'success') { // 獲取數(shù)據(jù)成功 console.log(res.data.data) } } }) } else { // 獲取code失敗 console.log('登錄失敗!' + res.errMsg) } } });}下面是后端PHP的代碼
<?php$code = $_GET['code'];$url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' . $this->appid . '&secret=' . $this->secret . '&js_code=' . $code . '&grant_type=authorization_code';$userInfo = file_get_contents($url);$userInfo = json_decode($userInfo, true);if (!$userInfo['unionid']) { echo json_encode(array('data'=>'','message'=>'error'));} else { echo json_encode(array('data'=> $userInfo['unionid'],'message'=>'success'));}獲取到UnionID后,可以繼續(xù)業(yè)務(wù)流程了。
以上就是小程序開發(fā)之獲取用戶UnionID、昵稱、頭像信息的方法的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注沈陽(yáng)網(wǎng)站建設(shè)其它相關(guān)文章!
微信小程序,php

